Ingredient Recipe Calculator
The Ingredient Recipe Calculator is a comprehensive full-stack web application designed to streamline and optimize the operations of a bakery business. Built using modern web development technologies, this application provides a range of features to efficiently manage recipes, ingredients, overhead costs, and user authentication.
Core Features
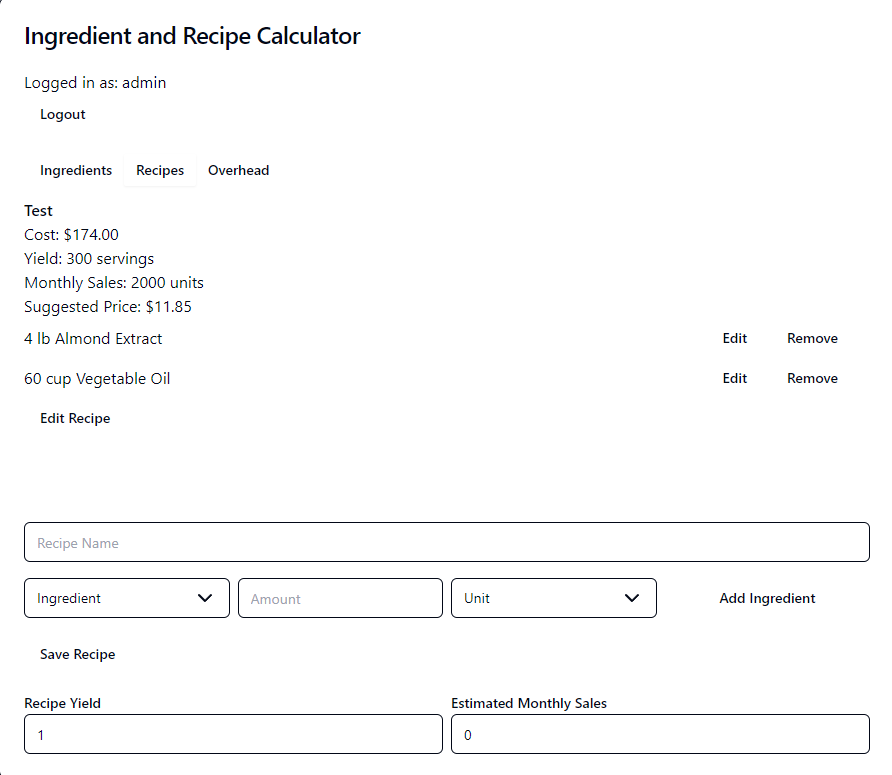
Recipe Management
Add and edit recipes with multiple ingredients
Calculate recipe costs based on ingredient prices
Track recipe yields and monthly sales
Store recipe data persistently
Ingredient Management
Add and edit ingredients with prices
Automatic unit price calculations
Support for multiple units (oz, lb, cup, tbsp, tsp, count)
Unit conversion system
Overhead Cost Calculator
Track monthly business expenses: rent, utilities, payroll, and other expenses
Calculate suggested retail prices based on ingredient costs, overhead costs, desired profit margin, and monthly sales volume
User Authentication
User account creation and login/logout functionality
Persistent user data storage
User-specific recipe and ingredient lists
Technical Stack
Frontend Framework
React.js (v18.3.1)
React DOM
Create React App as the build tool
UI Components
Radix UI primitives for accessible components: @radix-ui/react-label, @radix-ui/react-scroll-area, @radix-ui/react-select, @radix-ui/react-slot, @radix-ui/react-tabs
Styling
Tailwind CSS (v3.4.6)
CSS Modules and custom component styling
Responsive design and dark mode support
State Management
React Hooks (useState, useEffect)
Local Storage for data persistence
Testing
Jest testing framework
React Testing Library
User event testing capabilities
Deployment & Infrastructure
GitHub Pages Deployment
Automated deployment workflow using GitHub Actions
Custom domain configuration with HTTPS enabled
CI/CD Pipeline
GitHub Actions workflow for automated builds
Node.js v18 environment, automated testing, and production build optimization
Build & Development Tools
npm package manager
PostCSS for CSS processing and Autoprefixer for cross-browser compatibility
Environment-specific configurations
Development Features
Code Organization
Component-based architecture with separation of concerns
Modular UI components and utility functions separation
Performance Optimization
Web Vitals monitoring and production build optimization
Asset optimization
Browser Compatibility
Modern browser support with progressive enhancement
Cross-browser testing configuration
Security Features
Authentication Security
Secure password handling and protected routes
Session management
Data Security
Local storage encryption and secure data handling
Content Security Policy implementation
The Ingredient Recipe Calculator demonstrates proficiency in modern web development practices, including React development, component-based architecture, UI/UX design principles, state management, authentication systems, automated deployment, testing methodologies, performance optimization, and security best practices.